반응형
Web Application 개발을 위한 프로그램 설치 및 환경설정
⑴ JDK 설치 및 환경설정
⑵ DBMS 설치 (OralceXE)
⑶ Eclipse 설치
⑷ WAS(Web Application Server) 설치 : Apache Tomcat
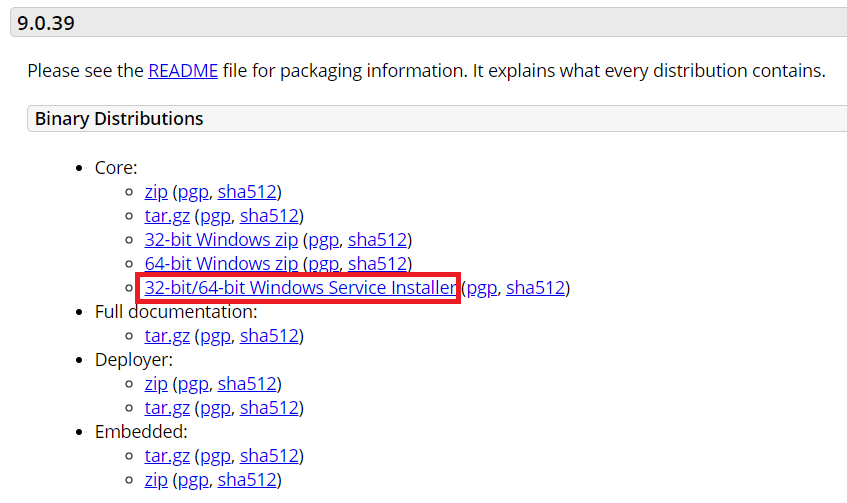
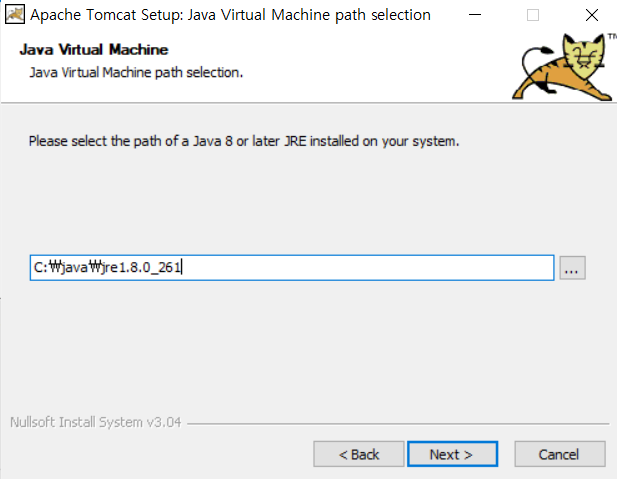
https://tomcat.apache.org 사이트에서 Apache Tomcat 다운로드 압축 해제
→ 이클립스에서 사용될 수 있도록 WAS 추가 작업


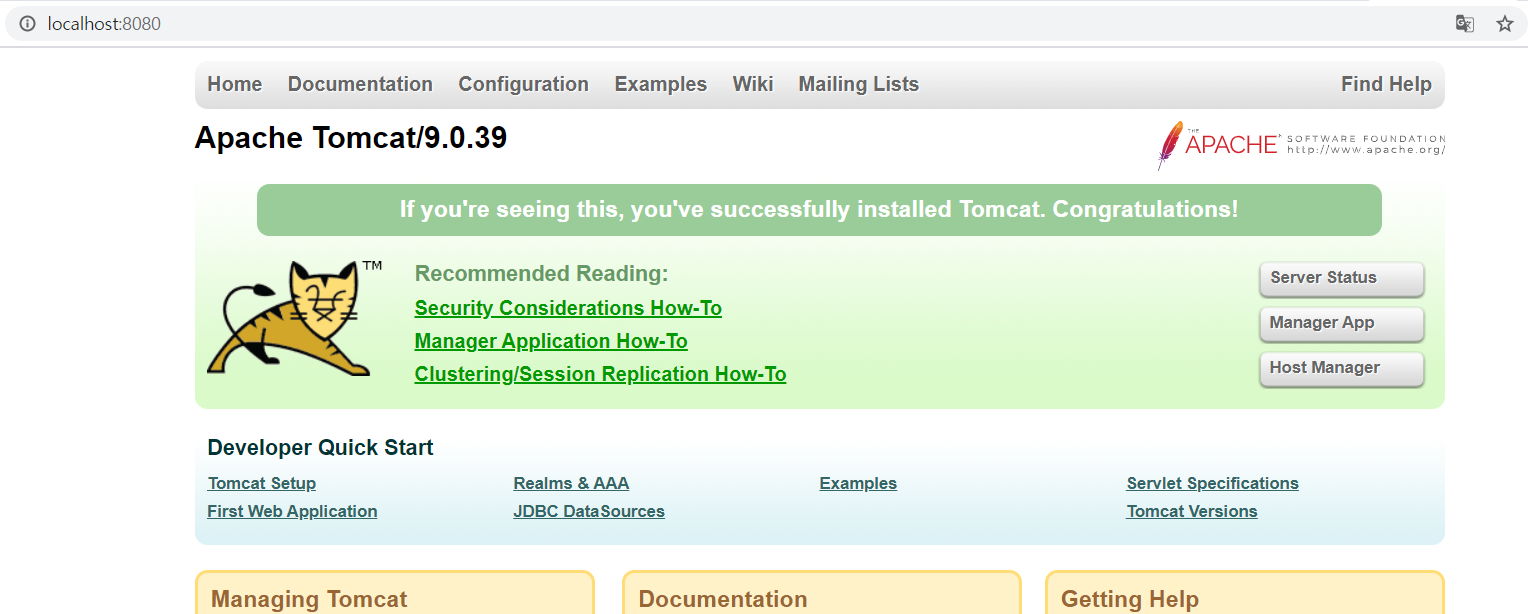
→ 설치 완료 후 http://localhost:8080/ 브라우저 접속했을 때 하단의 캡처처럼 나오면 끝!

이클립스에서 WAS 추가 및 사용 방법 (JavaEE Perspective)
⑴ Servers View : WAS 목록 출력 및 제어(시작 또는 중지에 대한 상태 변경)
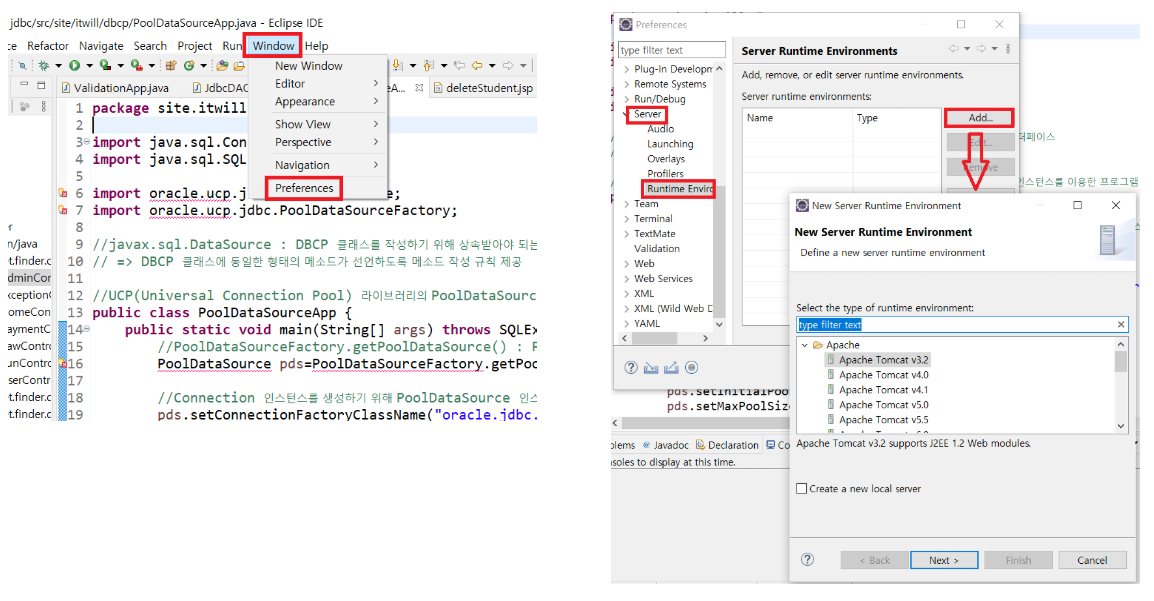
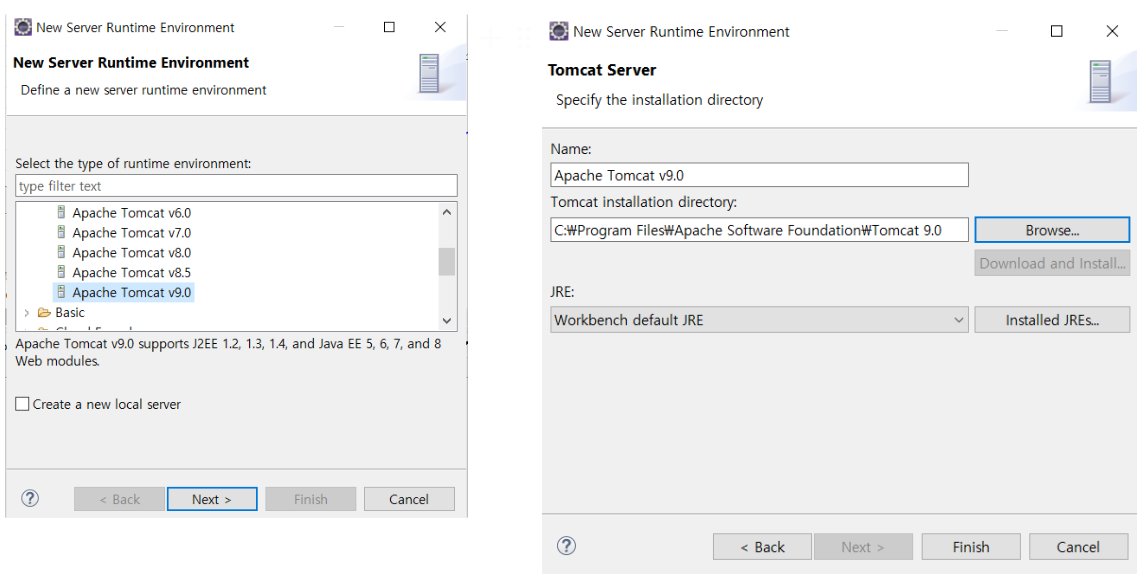
WAS 추가 : Apache Tomcat 등록


Finish → Apply and Close
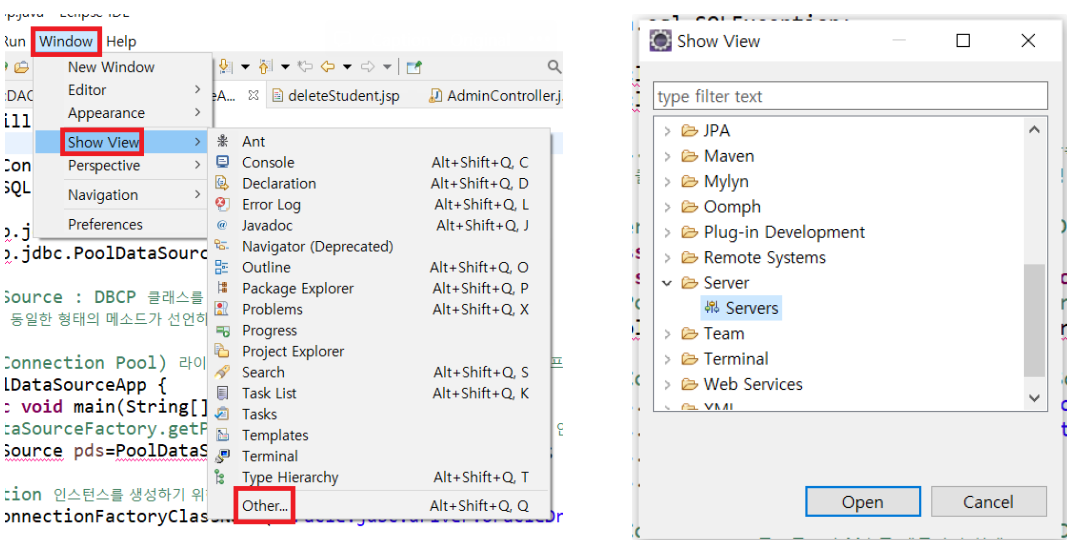
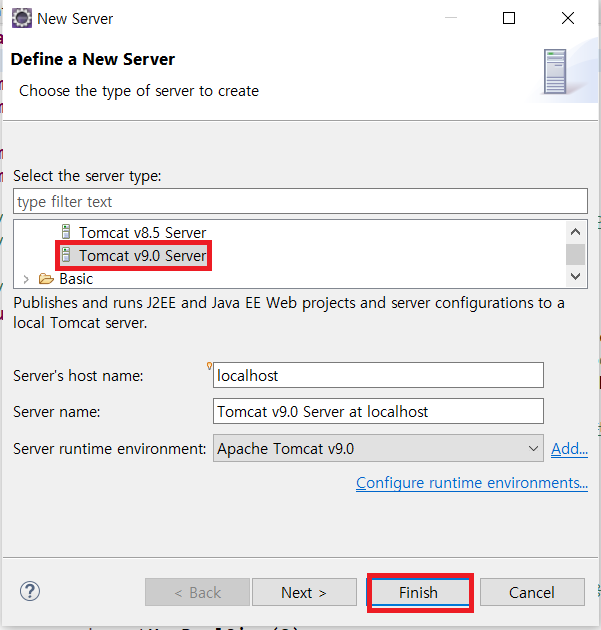
그다음엔 이클립스에 서버 선택

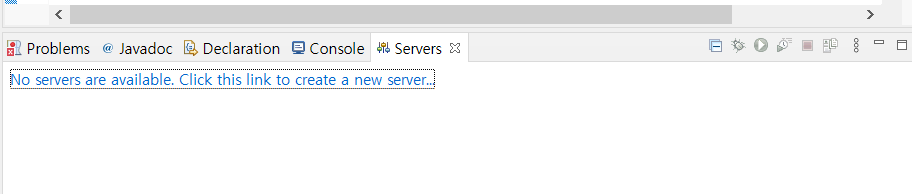
→ Open 클릭하면 하단의 Servers 창이 생성됨

→ 저 링크 클릭


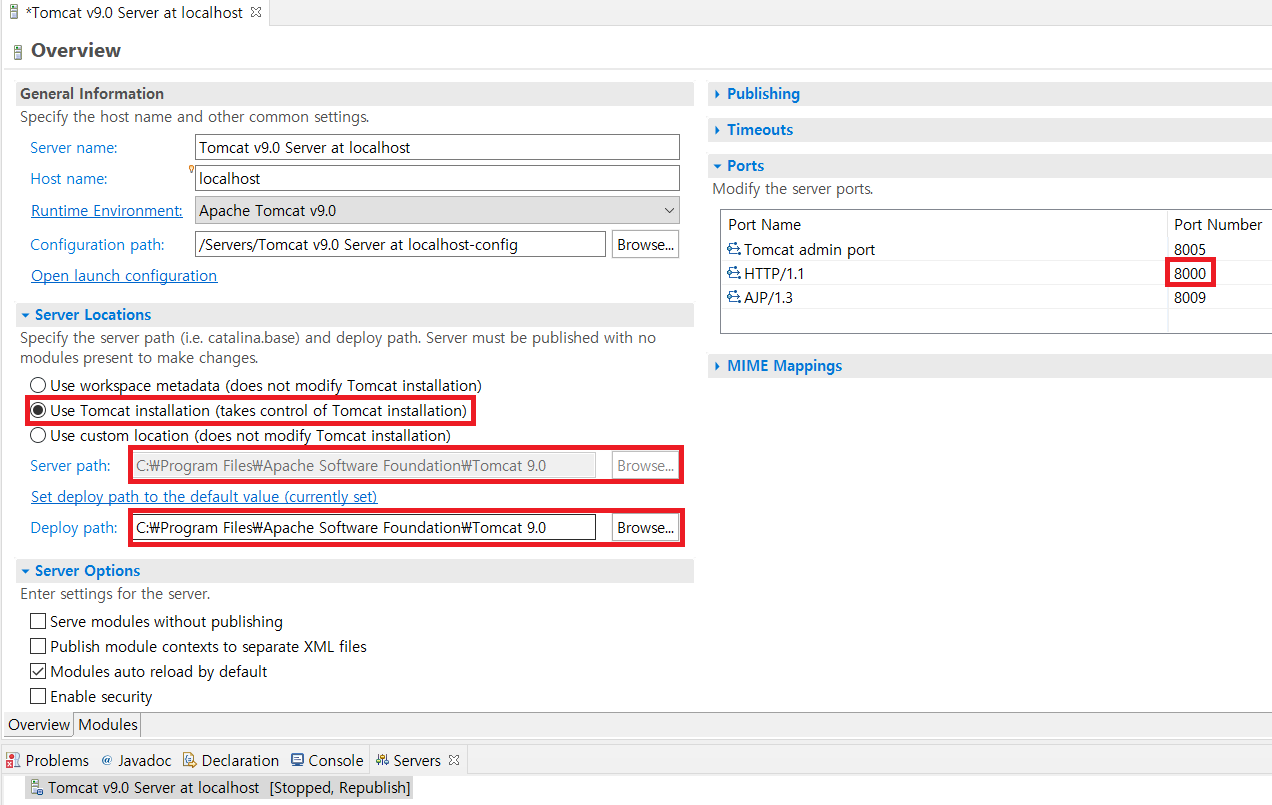
⑵ 등록된 WAS의 환경설정 : Apache Tomcat 프로그램의 환경 파일 변경(Server.xml)
- Server 위치 변경 : Apache Tomcat 프로그램 설치 위치(Deploy Path 변경)
- PORT 변경 : HTTP/1.1(8080 > 8000)


⑶ 클라이언트의 요청과 응답처리를 위해 WAS를 실행상태로 변경
- WAS 관리 : WAS 등록, WAS 제거, 등록 위치 변경
- Window > Preferences > Server > Runtime Environments

Web Application 개발
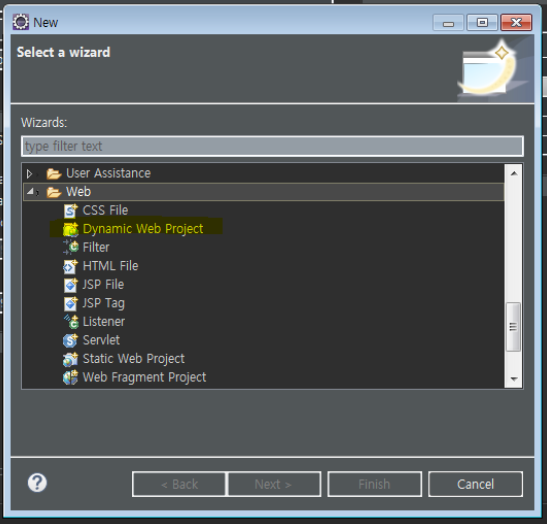
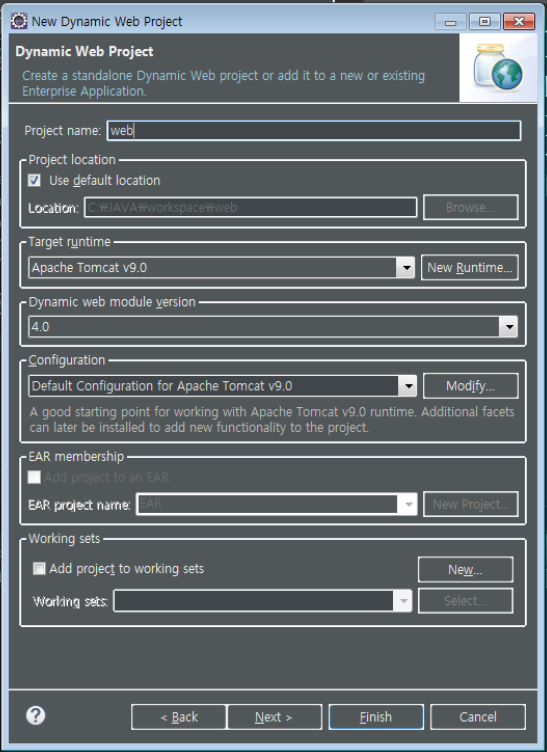
⑴ Dynamic Web Project 생성
- 프로젝트명은 웹에서 콘텍스트명(ContextName)과 동일
- 프로젝트의 프로그램을 실행하기 위한 WAS 선택
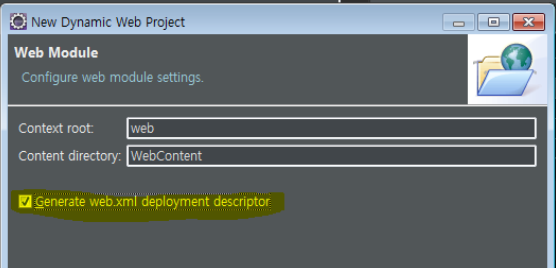
- web.xml 생성 : 프로젝트의 WAS 실행환경 설정




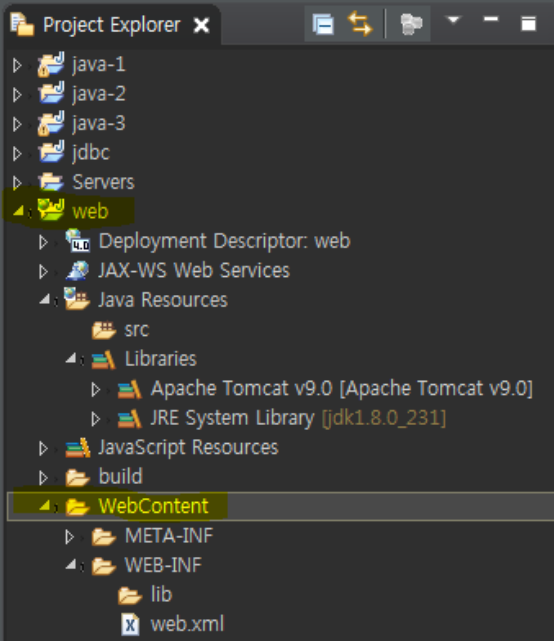
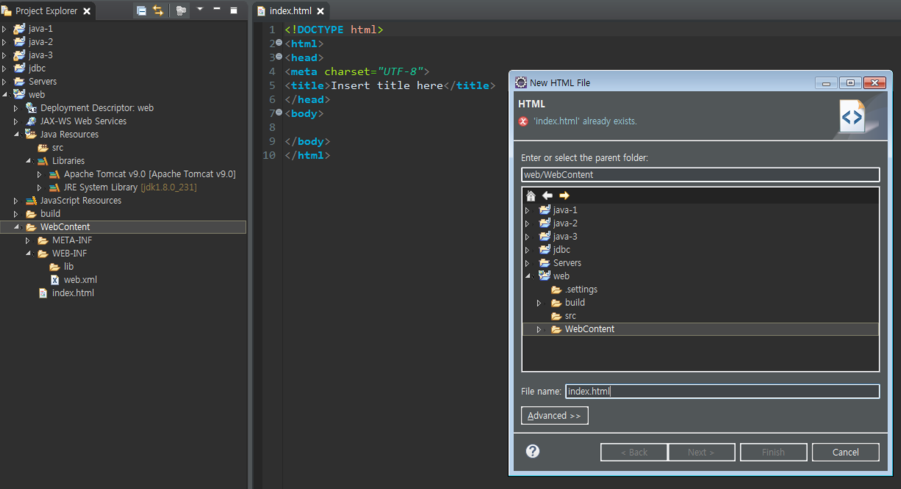
⑵ Project 파일
- Java Resource : Java 소스파일(Servlet 또는 JavaBean - DTO, DAO)
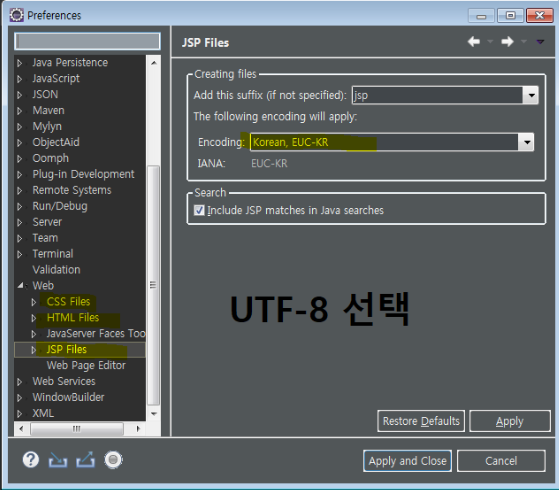
- WebContent : CSL(HTML, CSS, JavaScript) 파일 또는 JSP 파일


⑶ 웹어플리이션 실행(Ctrl + F11) : URL 주소를 이용한 서버 자원을 WAS에게 요청
URL 주소 → http://ServerName : Port/Context/WebFilePath
ex) http://localhost:8000/web/hello.html
- 요청과 응답은 브라우저를 이용하며 브라우저는 크롬을 사용하는 것을 권장
- Window > Web Browser : Chrome 변경
- 크롬이 없는 경우 >> 크롬 설치 후 등록
- Window > Preferences > General > Web Browser : Chrome 추가
내가 만든 html파일을 실행하면 끝!! 참 간단하죠?
반응형
'프로그래밍 언어 > Java' 카테고리의 다른 글
| [Java] 객체지향 프로그래밍에 대한 이해 (2) (0) | 2020.12.20 |
|---|---|
| [Java] 객체지향 프로그래밍에 대한 이해 (1) (0) | 2020.12.19 |
| 신입 개발자 기술면접 준비하기 (2) - Java (0) | 2020.12.16 |
| 신입 개발자 기술면접 준비하기 (1) - Java (0) | 2020.12.16 |
| 이클립스(eclipse) 다운로드 및 실행 (0) | 2020.09.26 |