반응형
오늘은 npm package를 만들어서 배포까지 해보도록 하겠습니다.
먼저 npmjs.com에서 계정을 생성해줍니다.
패키지 디렉토리 생성


package.json 파일 생성
{
"name": "@zsunash/request",
"version": "0.0.1",
"description": "Define parameters required by api",
"main": "dist/index.js",
"scripts": {
"test": "npm run build && echo \\"npm package test\\"",
"build": "npm run build:clean && tsc",
"prepublishOnly": "npm run build"
},
"keywords": [],
"author": "zsunk@kakao.com",
"dependencies": {},
"types": "./dist/index.d.ts",
"repository": {
"type": "git",
"url": "git+https://github.com/zsunkim/npm-packages.git"
},
"license": "ISC",
"bugs": {
"url": "<https://github.com/zsunkim/npm-packages/issues>"
},
"homepage": "<https://github.com/zsunkim/npm-packages#readme>"
}- package.json 설정
- description : 프로젝트(패키지)의 설명 지정 (npm search 사용 시 도움이 됩니다.)
- homepage : 프로젝트 홈페이지로 연결되는 URL을 지정
- license : 패키지 사용을 허용하는 방법과 제한 사항을 알 수 있도록 라이센스를 지정
- main : 프로그램의 기본 진입 점(entry point) 지정
- files : 패키지가 의존성으로 설치될 때 같이 포함될 파일(디렉터리)들의 배열
- dependencies : 패키지 배포 시 포함될 의존성 모듈 지정
- engines : 패키지가 작동하는 Node 버전 지정
- browser : 클라이언트(client-side) 사용을 위하는 경우 자바스크립트 번들러 또는 구성 요소 도구에 대한 힌트로 제공하기 위해 main 옵션(field) 대신에 사용해야 함.
- repository : 코드가 존재하는 주소 지정
- author : 제작자의 이름 지정
- bugs : 패키지에 문제가 있을 때 보고될 이슈 트래커(추적시스템) 및 이메일 주소 등에 대한 URL을 지정
- keywords : 프로젝트(패키지)의 키워드를 배열로 지정 (npm search 사용 시 도움이 됩니다.)
- name : 패키지(모듈)의 고유한 이름
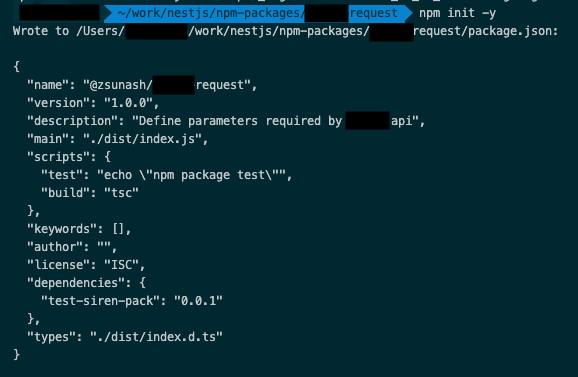
npm init -y : 디폴트로 세팅

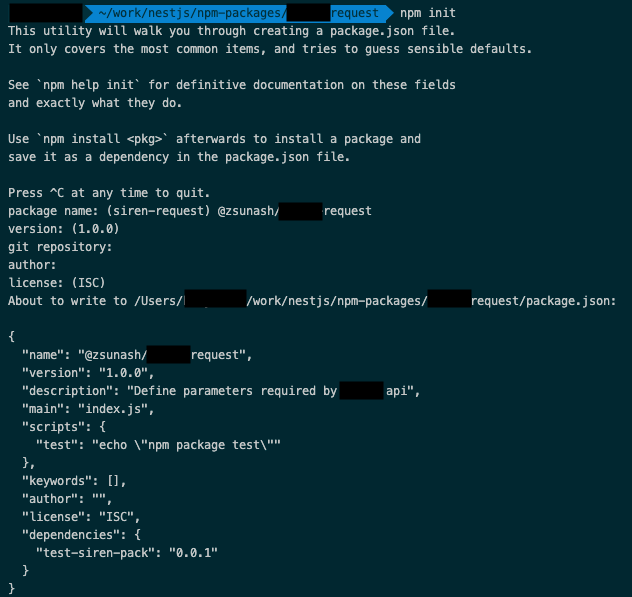
npm init : 패키지 이름 설정부터 수동

📌 @zsunash/request : 여기서 zsunash는 scope입니다.
dist 디렉토리 안에 index.d.ts 파일 생성
export interface AlertRequest {
service: AlertRequestService[];
...
}
export enum AlertRequestService {
...
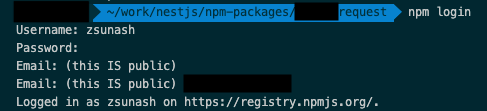
}npm login

npm whoami

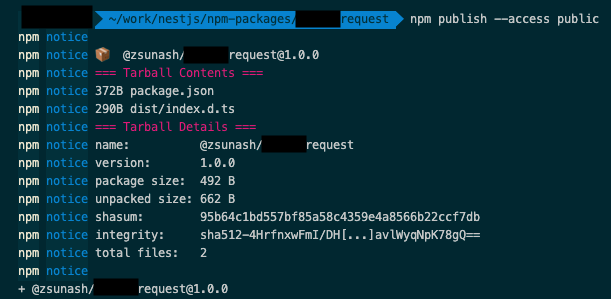
npm package 배포
npm publish --access public : 누구나 볼 수 있게 배포

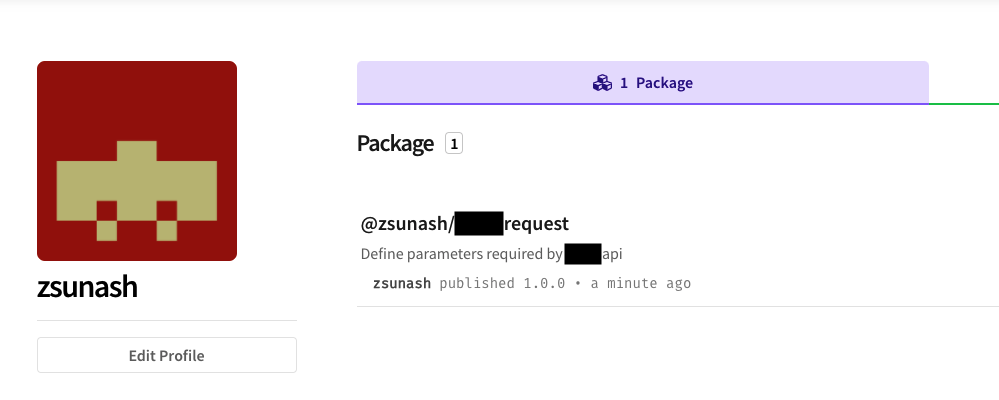
배포 확인

패키지 삭제
npm unpublish [@스코프/패키지이름][@버전]
ex) npm unpublish @zsunash/request@1.0.0

삭제 확인

반응형