반응형
nest.js 프로젝트를 생성해서 docker로 배포해보도록 하겠습니다.
nestjs 새 프로젝트 생성 (docker)
nestjs cli 설치
npm install -g @nestjs/cli새로운 프로젝트 생성
nest new nest-testDockerfile 생성
## base image for Node 10-alpine(light weight)
FROM node:10-alpine
WORKDIR /app
## 프로젝트의 모든 파일을 WORKDIR(/app)로 복사한다
COPY . .
## Nest.js project를 build 한다
RUN yarn install
RUN yarn build
## application 실행
EXPOSE 80
CMD ["yarn", "start:dev"]
💡 start ⇒ typescript로 작성되어있는 서버 실행
💡 start:dev ⇒ nodemon을 활용해서 소스코드가 변경될 시 서버를 자동으로 재실행
💡 start:prod ⇒ build 명령어를 통해 컴파일되어 생성된 js 파일을 실행
.dockerignore 파일 생성
node_modules
dist
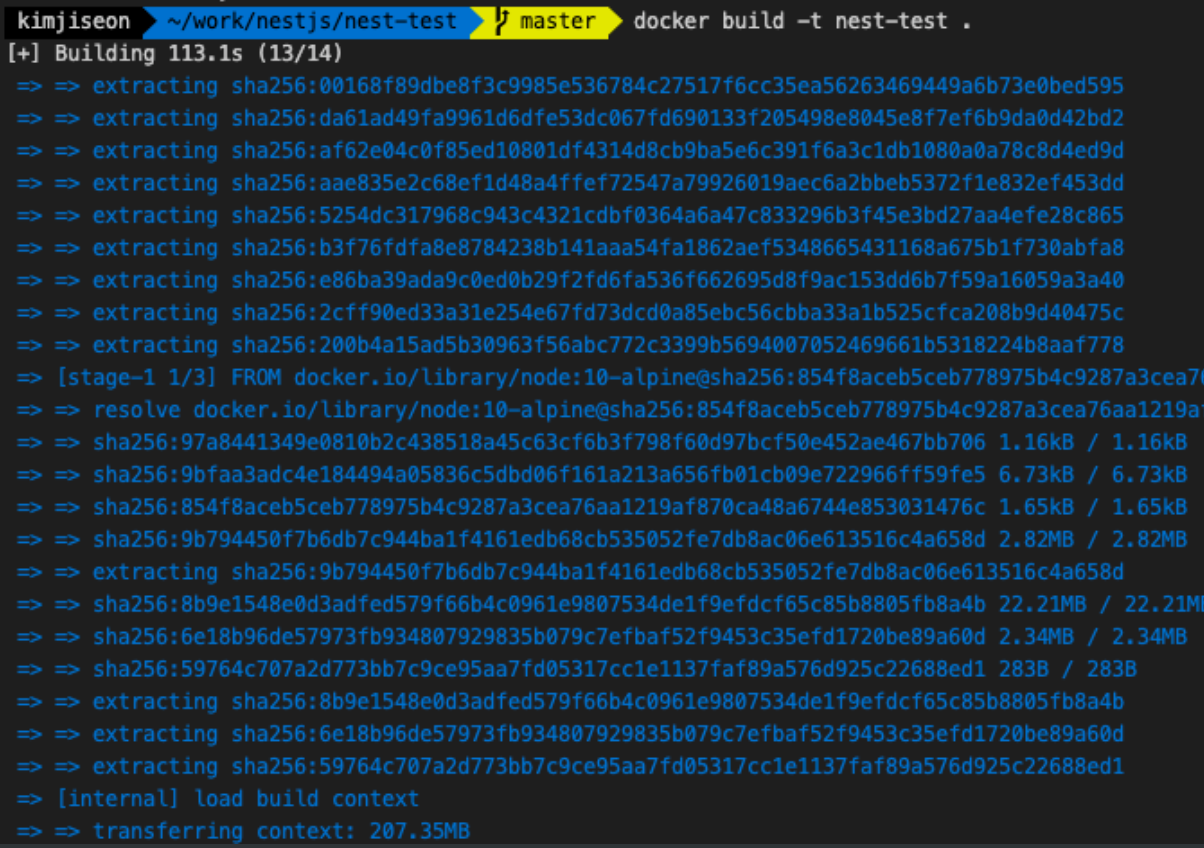
도커 이미지 빌드
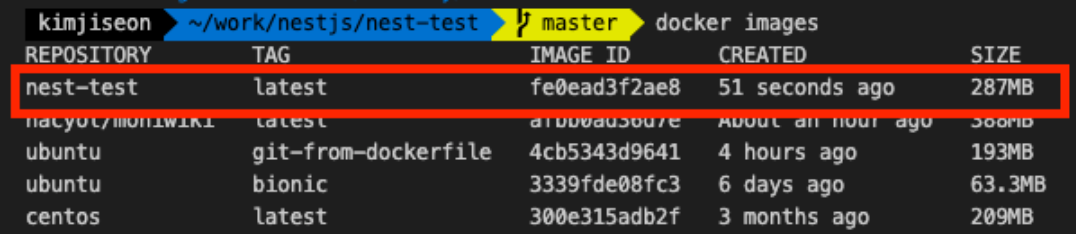
docker build -t nest-test .

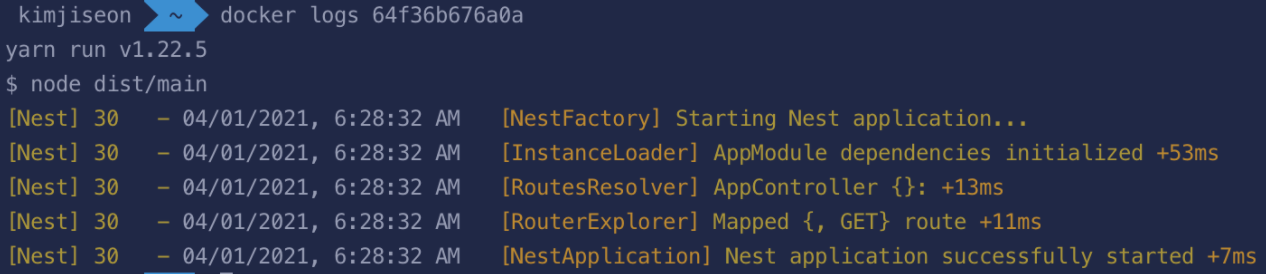
백그라운드에서 실행하기
docker run -d -p [연결할포트번호]:80 [리포지토리]:[태그]
컨테이너 id로 docker log를 확인할 수 있습니다.

반응형
'Backend > Docker' 카테고리의 다른 글
| [DOCKER] Docker 이해하고 사용하기 (1) (0) | 2022.02.13 |
|---|