라라벨 프로젝트를 git clone 받고 실행하려고 하면 오류가 난다.
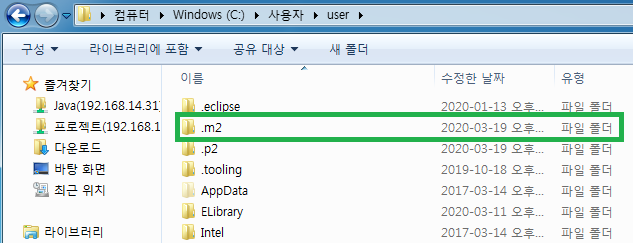
git 으로 형상관리가 안되는 폴더와 파일
- vendor 폴더
- node_module 폴더
- .env 파일
→ 있어야 할 폴더들이 없기 때문에 오류가 나는 것이다.
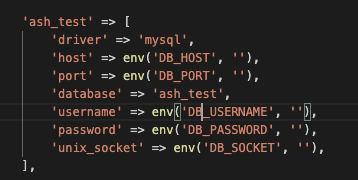
.env 파일
.env 파일을 생성한다.
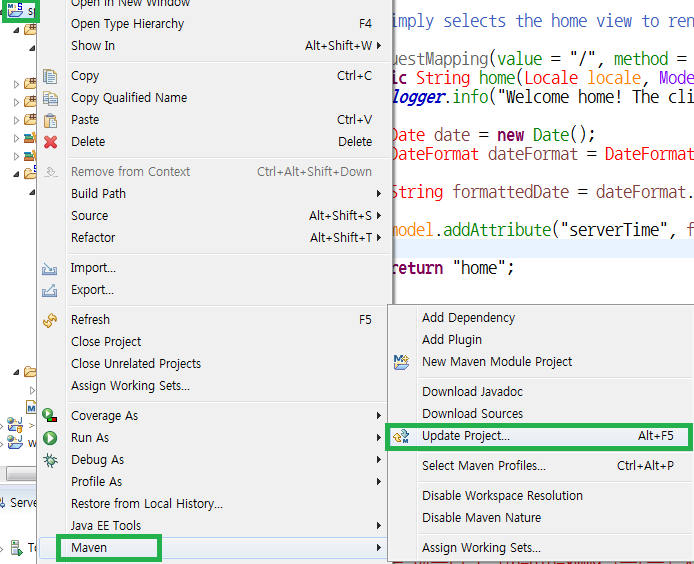
vendor 폴더
vendor 폴더는 Composer의 의존성 폴더이다.
vendor 폴더는 composer install 을 하면 생성된다.
composer install 이란?
- 아무것도 업데이트 하지 않고 지정한 버전의 composer.lock 파일에 지정된 대로 모든 종속성을 설치한다.
composer update 란?
- 지정된 종속성을 업데이트하고, 패키지가 업데이트 된다.
node_modules 폴더
package.json 파일이 있다면 npm install 명령어를 실행하면 생성된다.
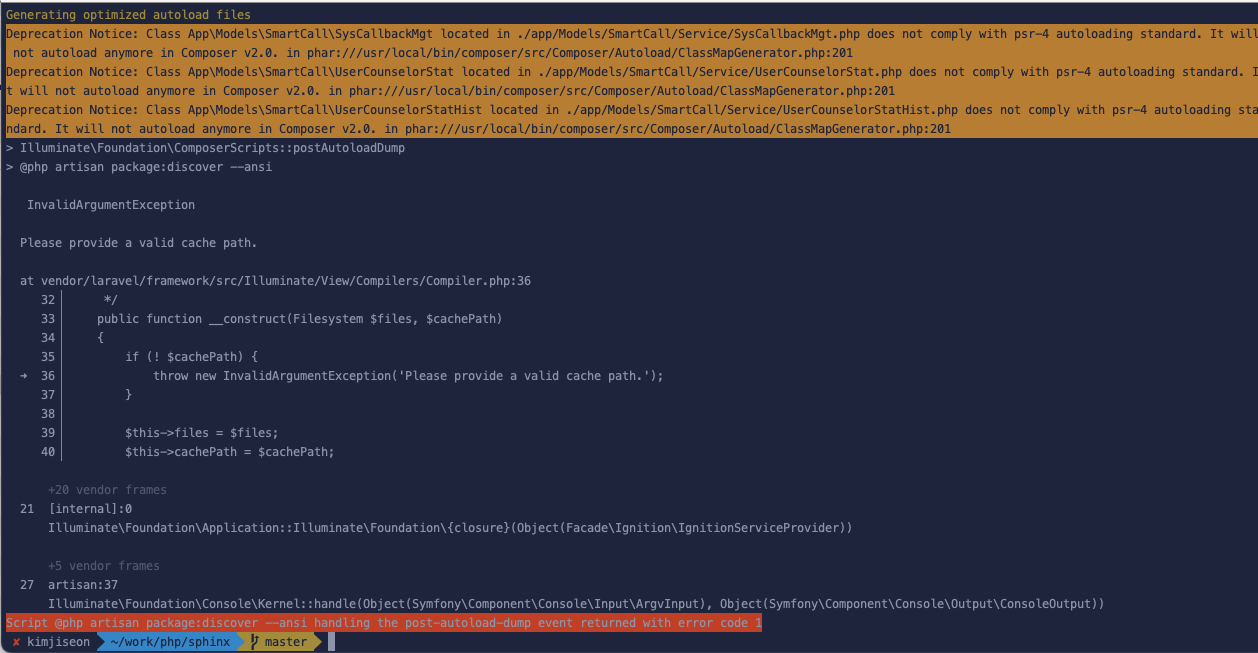
composer install 했을 때 생기는 오류
저는 아래와 같은 오류가 생겼었습니다.

저의 해결방법은 이렇습니다.
1. 우선 composer install 명령어를 실행하면서 생긴 vendor 폴더를 지웁니다.
rm -rf vendor
2. 파일 권한 바꾸기
sudo chmod -R 777 storage sudo chmod -R 777 bootstrap
3. 파일 생성
mkdir -p storage/framework/sessions mkdir -p storage/framework/views mkdir -p storage/framework/cache
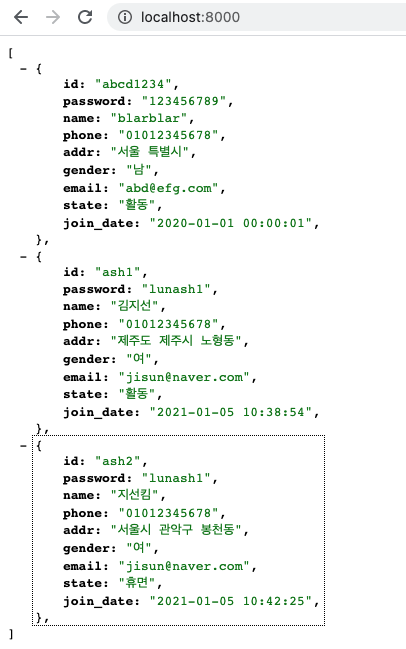
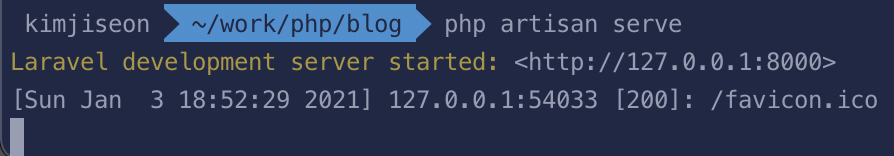
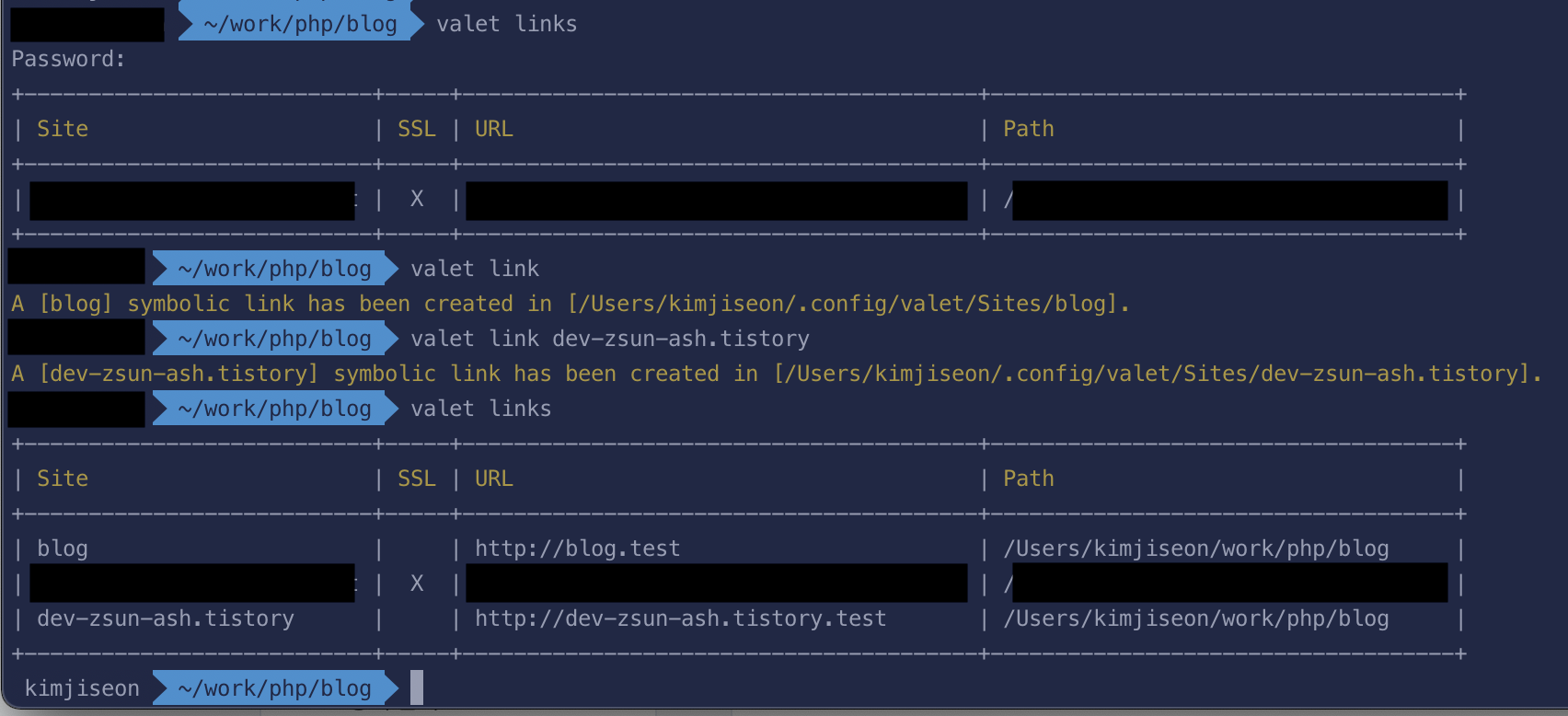
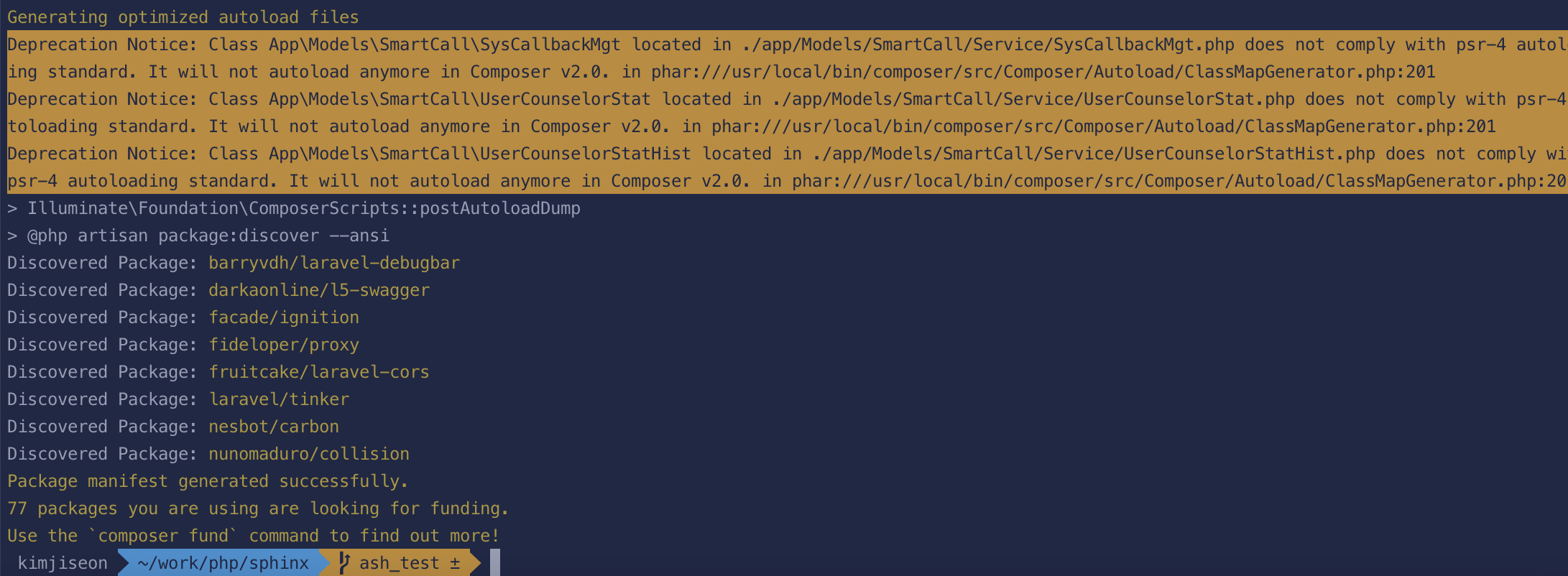
마지막 파일 생성까지 해주니 오류없이 실행되는 것을 확인할 수 있었습니다.

'Backend > Laravel' 카테고리의 다른 글
| [Laravel] 라라벨 데이터베이스 연동 (0) | 2021.01.11 |
|---|---|
| [Laravel] 라라벨 설치하기 - Mac OS (0) | 2021.01.03 |
| [Laravel] 라라벨 설치하기 - WINDOWS (0) | 2020.12.26 |
| [Laravel] 라라벨(Laravel)이란? (0) | 2020.12.21 |